coding
TypeScript 泛型解析
泛型入门 泛型简单来说可以理解成把类型当变量传到类型定义里,就如同参数传到函数一样,例如:
Copy
function identity<Type>(arg: Type): Type {
return arg
}
let output = identity<string…
前端代码质量与团队协作终极指南
从代码风格、项目配置等方面同步开发团队全员的项目运行环境,一份比较完整的前端代码质量与团队协作指南,注意本文默认开发环境是 VSCode
JavaScript 的 Reflect 和 Proxy
Reflect 迪士尼版花木兰有一首歌叫 Reflection,木兰看着水面的自己,沉思自己未来的选择,歌词和画面就同时包含了 Reflection 这个词的这两层含义,即:
反射、映出
沉思、内省
编程中的 Reflect 翻译为 “反射” 确实会让人迷糊,其实这里应该往…
对 fragment shader 的一点点见解
注意事项: 本文仅涉及 WebGL1.0
本文仅涉及 fragment shader
本文重点参考对象:The Book of Shaders
一些图片来源于 open.gl
下面所有例子都可以贴到这个 Playground 直接运行
本质
从上面流水线的图也能看出来…
用 iPhone 发布静态博客
先打脸 之前写的通过语雀发布博客根本没什么用,然后在拿到 iPhone 13 pm 之后想起 iOS 似乎有一个很厉害的效率应用 Shortcuts(拿着锤子容易看到钉子?),于是整了这么一个活,不需要写 iOS 客户端,直接用 iPhone 发布静态博客。
前置知识
用 API…
Vue 响应式原理解析
几年来看了不少 Vue 原理的文章,在这些文章的帮助下,我也多次尝试自己理解 Vue 的源码,终于,我觉得是时候自己输出一下内容了,希望可以从不同于其他文章的角度带大家熟悉 Vue。 这个专题自然是分多个部分讲解 Vue 源码,第一篇就先讲最最经典的 Vue 响应式原理吧!
在正…
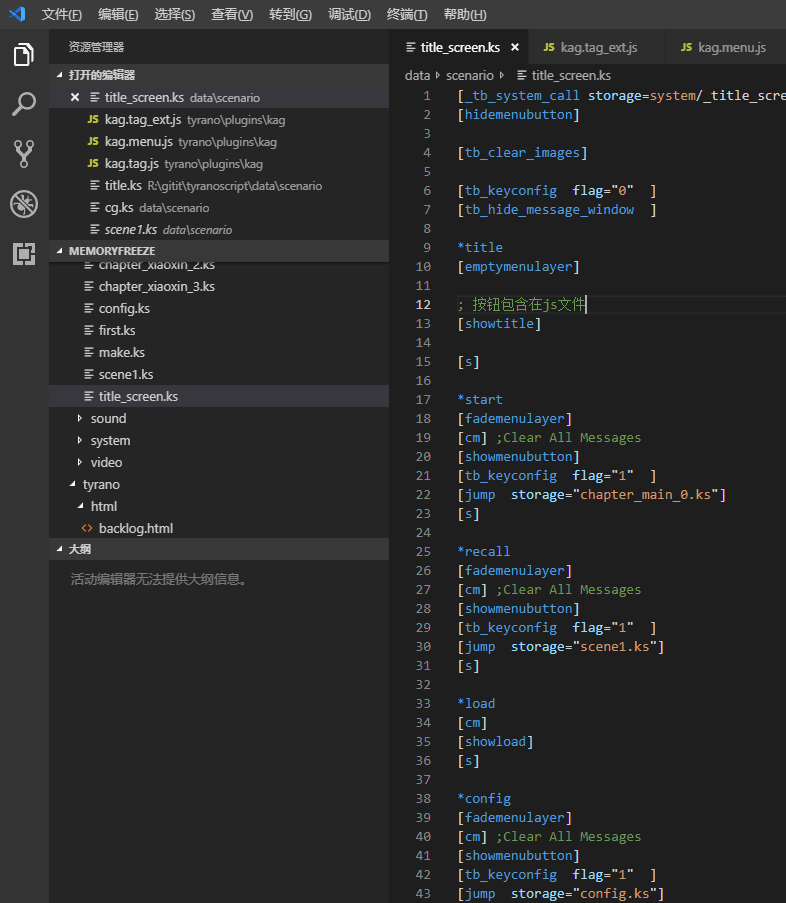
TyranoScript 从入门到魔改 5 页面创造
有一天,老板说要 UI 大整改,还好我有所准备。 之前就埋怨过,设定、cg 等页面用 TyranoScript 编写,看起来不好理解,而且页面层级还老分不清,还不如直接写 HTML 呢,今天就来分析一下怎么用 HTML 写一个新页面。
我们从已有的 “非脚本” 页面入手…
前端网络安全必修 1 SOP、CSRF 和 CORS
本文主要涉及三个关键词: 同源策略(Same-origin policy,简称 SOP)
跨站请求伪造(Cross-site request forgery,简称 CSRF)
跨域资源共享(Cross-Origin Resource Sharing,简称 CORS)
同源策略…
前端网络安全必修 2 XSS 和 CSP
回顾上一篇:前端网络安全必修 1 SOP、CSRF 和 CORS 本文主要涉及内容为:
跨站脚本攻击(Cross-site scripting,简称 XSS) 内容安全策略(Content-Security-Policy,简称 CSP)
因为 CSP 诞生的主要目的就是防御…

TyranoScript 从入门到魔改 1 图层
TyranoScript 中的 tag 只作用于某些层,并且我们有必要搞清楚层级关系,谁高谁低,因此在此介绍 base 层
** 只有一个 base 层,且必定在所有图层之下。** 此图层用于显示背景,指定图层时使用 layer="base"。
隐藏背景图使用 [freeimag…
TyranoScript 从入门到魔改 0 概况介绍
ティラノスクリプト (TyranoScript)是一个 AVG 引擎,借助 HTML5 支持多平台。在谷歌百度都找不到什么教程的情况下,我决定自己总结一下一些简单的用法和魔改的方法。 开发工具
启动器
tyranorider 完全免费,是最常用的项目生成器 + 启动器…