TyranoScript is an AVG engine that supports multiple platforms with HTML5. In the absence of any tutorials on Google or Baidu, I decided to summarize some simple usage and modification methods myself.
Development Tools#
Launcher#

tyranorider is completely free and is the most commonly used project generator + launcher. This tutorial will mainly use this tool.

tyranobuilder has a free version, but the full functionality requires payment and is available on Steam. This tool focuses on visual editing and is suitable for students with no programming experience.
Editor#
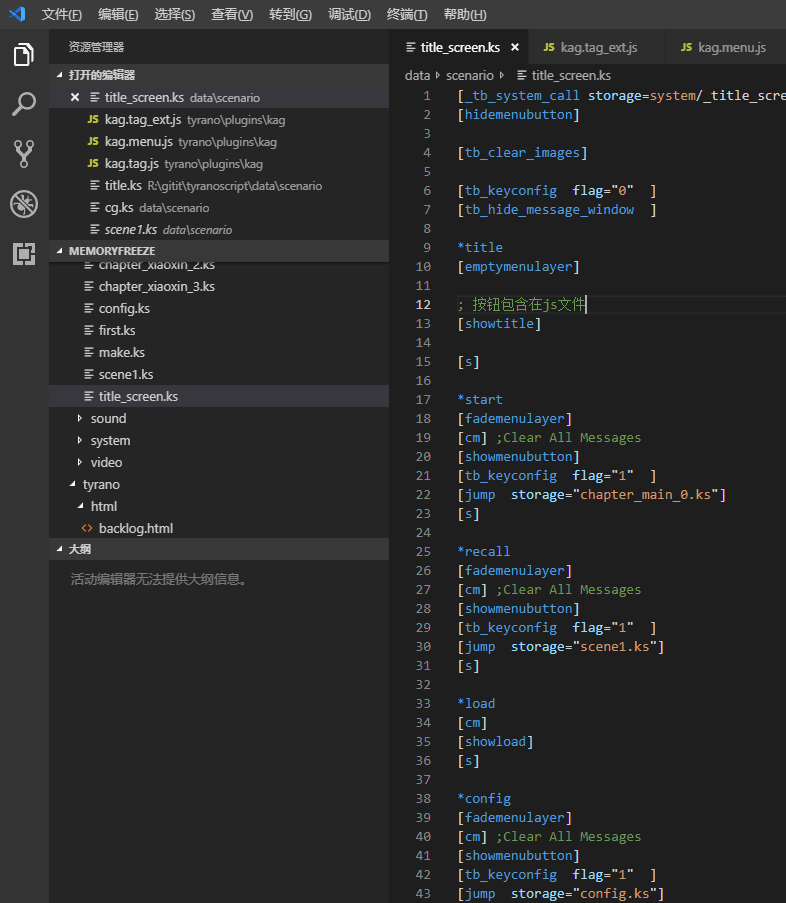
If you don't use visual editing or need to modify the program, you will definitely need a code editor. I recommend vscode or sublime. (I haven't used sublime for a long time, but vscode has a .ks file coloring plugin, which makes it much more comfortable to use.)

Project Initialization#
There are three ways to initialize a project. The aforementioned tyranorider and tyranobuilder can both generate initial projects. Alternatively, you can clone (or download) the official GitHub repository to get an initial project, and I recommend this method as it has the most learning value.
Because the GitHub repository includes examples of cg pages and settings pages, which are missing in the generated projects... missing... missing...
File Structure#
The first step is to understand what is included in the generated initial project.
First, pay attention to the data folder, and the tyrano folder will be mentioned in the modification tutorial later.
- bgimage: Place background images
- bgm: Place BGM
- fgimage: Place character illustrations (fg should be short for figure)
- image: Place other buttons or material images
- others: Place general-purpose materials (if you can't find a folder to put something, put it here)
- scenario: Pay special attention to this folder, it contains the script files. (Interestingly, some pages are also written in "scripts")
- sound: Place sound effect files
- system: Place system configuration files
- video: Place video files
Composition of Scripts#
Scripts refer to .ks files, which are composed of various tags.
You can refer to all tags here (English version) or here (Japanese version).
.ks files are mainly used for script input for users unfamiliar with programming, just like the following example:
*start
[wait time=200]
I am a cat. I don't have a name yet.[l][r]
I have no idea where I was born.[l][cm]
All I remember is crying in a dim and damp place.[l]
I saw humans for the first time here.[l][r]
However, the title page, CG page, and config page in the official examples are all written in .ks instead of HTML files... so I'm not used to this programming approach (of course, after modification, you can use HTML to write these pages, but it feels strange... because various practices are mixed together and sometimes I forget where I wrote what 😂). Here is part of the code for cg.ks:
;=========================================
; Create CG mode screen
;=========================================
@layopt layer=message0 visible=false
@clearfix
[hidemenubutton]
[cm]
[bg storage="../../tyrano/images/system/bg_base.png" time=100]
[layopt layer=1 visible=true]
[image layer=1 left=0 top=0 storage="config/label_cg.png" folder="image" ]
[iscript]
tf.page = 0;
tf.selected_cg_image = ""; //Temporary storage for the selected CG
[endscript]
*cgpage
[layopt layer=1 visible=true]
[cm]
[button graphic="config/menu_button_close.png" enterimg="config/menu_button_close2.png" target="*backtitle" x=820 y=20 ]
[iscript]
tf.tmp_index = 0;
tf.cg_index = 12 * tf.page;
tf.top = 100;
tf.left = 60;
[endscript]
[iscript]
tf.target_page = "page_"+tf.page;
[endscript]
*cgview
@jump target=&tf.target_page
This approach uses tags interspersed with JavaScript functionality and uses buttons and * tags to implement navigation.
Next Episode Preview#
I plan to start with the basics of layers, so that the explanation of some tags will be simpler~